Best SaaS websites in 2023: Why they work & key elements to optimize your Site
We’ve all heard it before: “Don’t judge a book by its cover.” But, when it comes to your website, its web design can make or break your SaaS company. It’s the first thing people see when they discover your brand, and the best SaaS websites don’t miss the opportunity to make a good impression.
And, to complicate things yet further, there’s no one-size-fits-all solution for every business. SaaS companies must build a website that provides their customers with the best user experience possible.
With large enterprises expediting the digitalization of customer and supply-chain interactions and of their internal operations by three to four years, and a third of small business (up from 20%) increasing their annual spend to $1.2m on SaaS, you don’t want to miss out on your share of the business.
Customers expect you to have a website with visual appeal and a user-friendly and intuitive user interface. While there are no hard and fast rules to SaaS design, there are plenty of practices and features you can implement to ensure that you have the best web design in your industry.
Below, we will discuss:
- What is a SaaS website?
- Why are landing pages best for SaaS lead generation?
- What makes a good SaaS website?
- SaaS website design templates: Are they worth it?
- Best practices for SaaS website designs that convert
- 10 Best SaaS websites
What is a SaaS website?

If you’re reading this, you probably already know what SaaS is. Just as a refresher, SaaS, or Software as a Service, is a method of software delivery that allows your customers to access your product and their data from any device with an internet connection and a web browser.
Essentially, your SaaS site is the face of your company. Your landing page or home page is perhaps the first time a visitor notices your brand. From here, they can find out more about your product features and get answers to their questions. You’ll also have the opportunity to make them special offers to improve conversion rates and promote customer retention.
Your website is a vital part of a SaaS business model. Because your service is web-based, you must make sure that your SaaS website reflects your vision, mission, and product. You also need to speak to your target audience through SaaS design elements that speak to them.

Why are landing pages best for SaaS lead generation?
One thing all great SaaS websites have in common is a collection of attractive, optimized, and high-converting landing pages.
When you design SaaS websites, your landing pages should be top of your list of priorities. After all, they’re what visitors will see after you’ve spent all that time and effort drawing them into your site via SEO, advertising, and digital marketing channels.
The best SaaS landing page examples are tailored to their visitors and to the action you wish them to take. This increases your chances of those visitors taking the next step with your business, whether that’s signing up to your newsletter, downloading an ebook, or (eventually) subscribing to your product.
It stands to reason, really. A lead who found your site via a specific web search or who clicked on one of your targeted adverts, wants the page they land on to be relevant to that search or that advert. Channeling all leads to your homepage is one of the cardinal sins of SaaS website design and marketing.
So, instead of relying on your homepage, your SaaS company needs to employ tailored landing pages for lead generation. Do that, and you’ll see your conversion rates soar.
What makes a good SaaS website?
If you’re looking to convert customers, you need to catch their attention with attractive web design. The human attention span is shorter than ever. Visitors, on average, have never spent long on a new website and according to Contentsquare’s 2023 Digital Experience Benchmark report, the average time spent on website fell further this year.
So, you have mere seconds to convince prospects to stick around.
Characteristics of an effective SaaS website
Consistent
Your SaaS website shouldn’t take design inspiration from an M. Night Shyamalan movie. An essential element of SaaS web design is consistency that delivers predictable experience for visitors.
Critical elements should stand out and guide your customers through to your product pages where they can, at last, commit to your service.
Responsive Design

Today, all websites need to have a responsive design. This means your website must function well across all types of devices, potential customers should have no problems scrolling or moving between web pages, and the user experience shouldn’t change from mobile to desktop.
Creating a responsive design doesn’t mean constructing a completely separate site for mobile devices (though, it can) but building on your website to work well across devices.
Accessible and easy to navigate
In line with consistency and a responsive design, your website must be accessible and easy to navigate. Your customers should be able to move effortlessly from your landing page to the pricing page before making their way to the payment process.
Make your website intuitive to use and visually appealing. Ensure that your mobile website and web browser are suitable for the visually impaired—Select colors accessible for people with color blindness.
Data-driven
Good SaaS websites are designed based on a data-driven approach. It takes the guesswork out of web design and relies on hard data to make user experience and design decisions. SaaS businesses should start with a small, minimalist design and then develop their site based on user responses gathered by analytics software.
This approach not only tailors your site to its visitors, but it’s also quicker to launch, more cost-effective, and will be more successful overall.
Simple
The best SaaS website designs are simple, not flashy or complex. These sites use white space effectively and don’t overcrowd their web pages.
While you want to keep it simple, you should employ minimalist elements that still infuse your design with the essence of your brand. Include your company colors, logo, and standard font to set yourself apart.
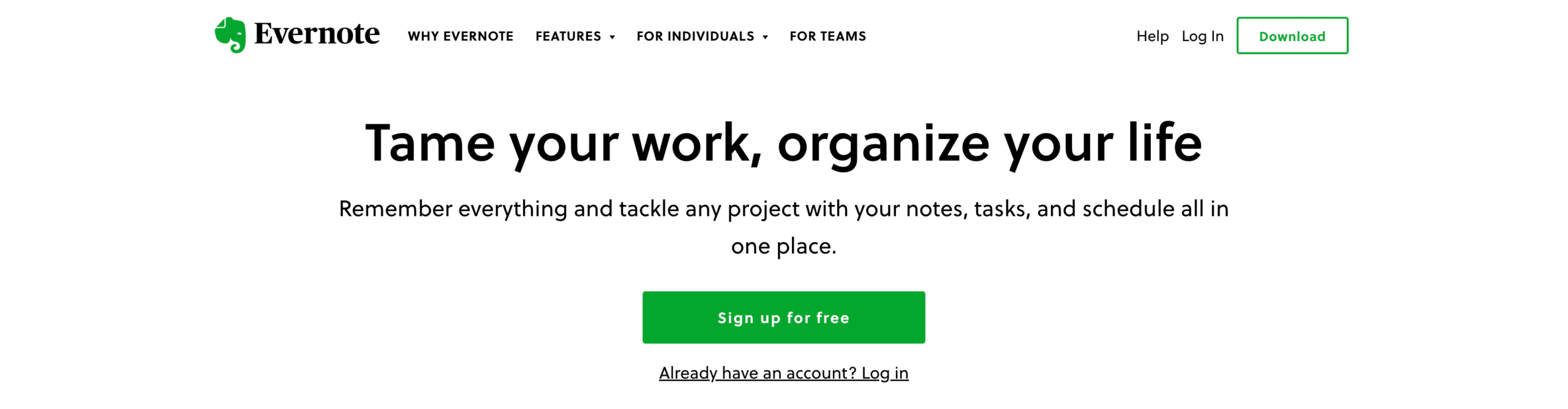
Look at how Evernote’s website design maintains its branding while providing plenty of white space and a minimalistic design:

Key features of a good SaaS website
Of course, the most popular SaaS websites don’t owe their success to design alone. There are also some features the vast majority boast and the inclusion of which should be consider among SaaS website best practices:
Free demo or free trial
Whether you’re a SaaS startup or a well-established company, you can improve customer conversions by offering a free demo or a free trial. Many B2B SaaS businesses provide prospects with a free demo. It allows organizations to try the software and learn about all the ways it can improve its operation.
For B2C SaaS businesses, it can be extremely beneficial to offer single users a free trial. Often, users provide their payment details right away and are charged after a certain number of days. Generally, customers who commit to giving their payment details up front are more likely to keep using SaaS tools.
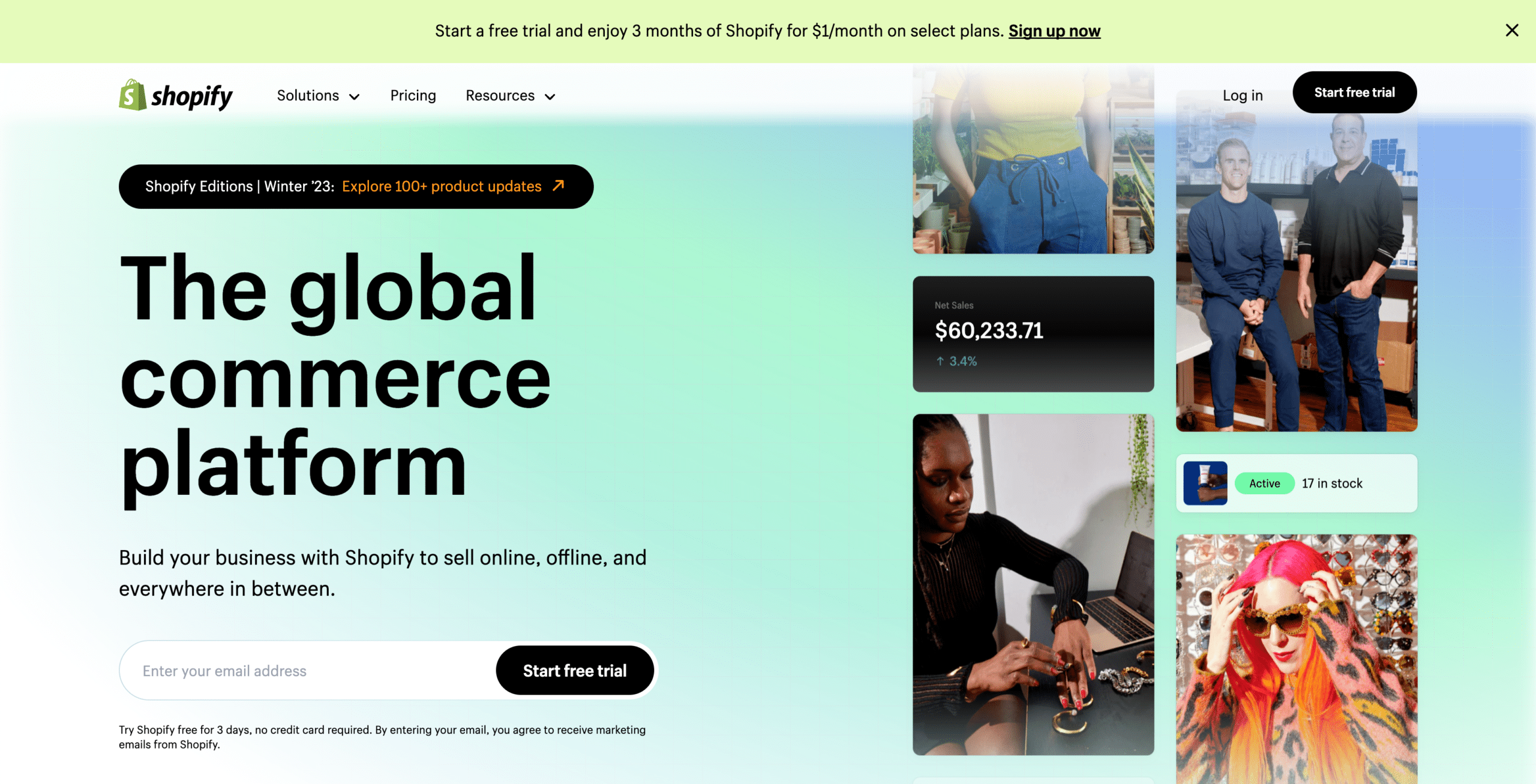
Take a look at how Shopify highlights their free trial offer directly on their homepage:
Above the fold value proposition
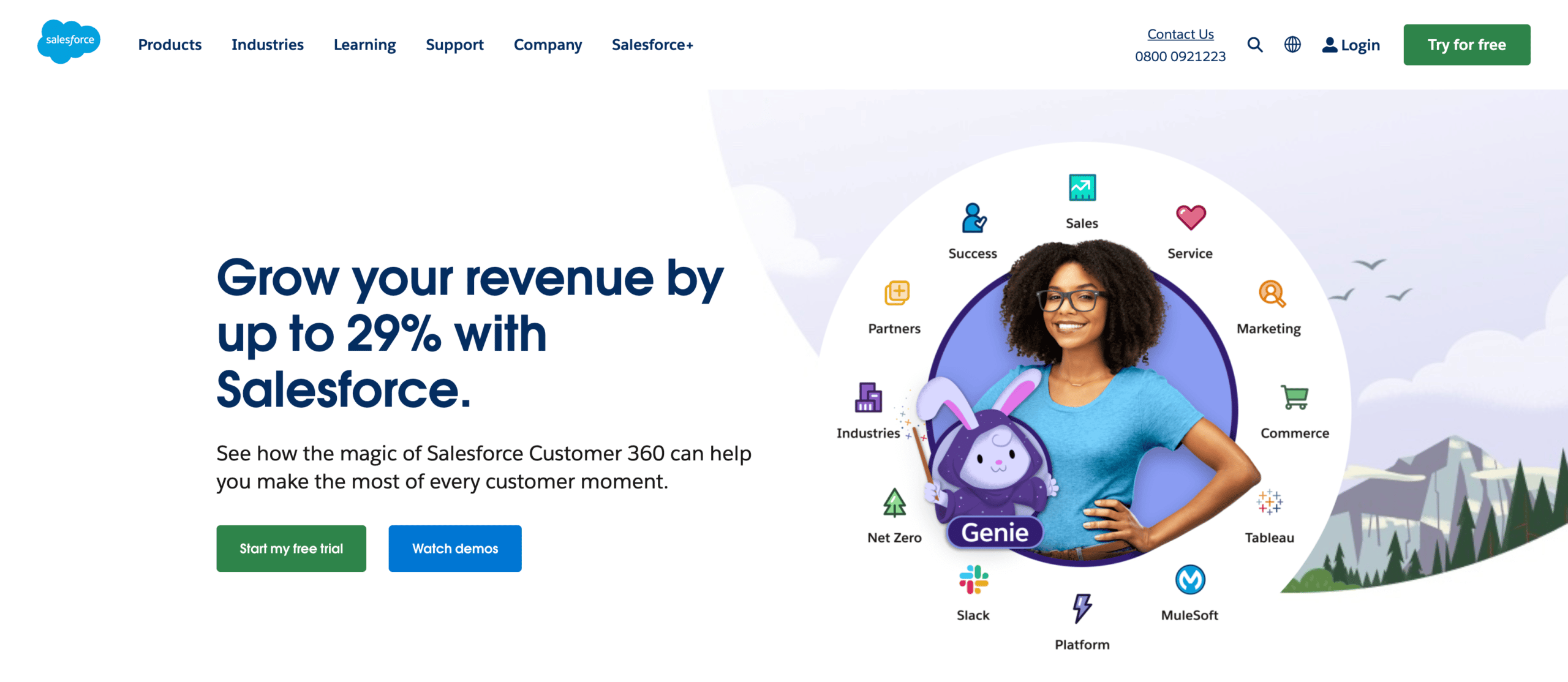
Don’t be shy about how your product can help people who visit your site. Include a benefit-driven value proposition at the very top of your web page. This “above the fold” value proposition needs to be relevant and impactful to encourage users to look further.
For example, Salesforce does a great job with their above-the-fold proposition on their landing page. It targets businesses that want to grow and highlights their position in the CRM industry. It provides site visitors with a summary of the company’s enviable history in the industry and call to action buttons.

Don’t just tell visitors that your service is the best fit for them. Show them. Here are some ways you can get more conversions using social proof:
- Show reviews to build trust
- Use rating platforms like Capterra or Trustpilot
- Provide case studies
- Engage in social media
- Get testimonials and endorsements
- Encourage referrals for lead generation, building trust in your brand through word of mouth.
Adopting these techniques will build your brand’s personality and identity, rendering it less abstract and foreign than if a prospective customer just stumbled upon your name online.
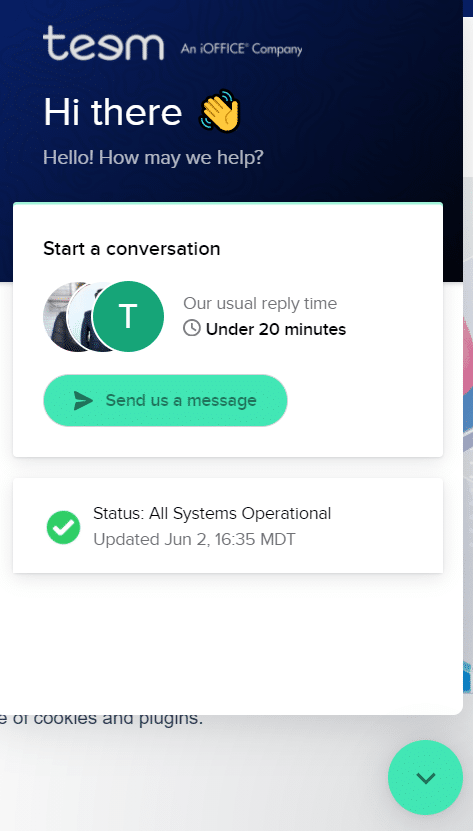
Live chat
Live chat is becoming more popular than ever for straightforward and effective customer service. It allows your prospects to connect with you directly from their device without needing to call.
Not only does this give your brand a point of personal connection, but you can also answer questions in real-time for an enhanced customer experience.
You can quickly address any pain points your customer may have and tell them how your service may fix these for them.

SaaS website design templates: Are they worth it?
So, if the dos and don’ts of website design for SaaS are well-established, isn’t there an easy way of ensuring your site has everything it needs?
Well, possibly. You could choose to utilize ready-made SaaS website templates that you populate with your own content. However, as with most things, there are pluses and minuses to that approach:
Pros
- Reliable – Designing and building a website from scratch is no mean feat. No matter how polished your initial vision, there’s no guarantees the end result will live up to your expectations. With a premade template, you know what you’re getting from the outset. What you see is what you get.
- Cost-efficient- Chances are, you don’t have the time or expertise required to custom-build your own site. So, if you do want to go down that route, you’ll have to contract a professional. They don’t come cheap. Using attractive, functional SaaS website templates, meanwhile, is a much more cost-effective alternative.
- Quick – You may sense a theme developing here. As well as being difficult and costly, custom building a brand-new website also takes a considerable amount of time. Populating ready-made templates with your own content is much quicker and can get your SaaS site up-and-running far sooner.
- Attractive – When you invest in a website template, you know it’s been designed and optimized by a professional in the field. Companies that provide templates know what users like and have tailored their offerings accordingly. There’s no guarantee, meanwhile, that your unique vision for the best SaaS website is one your target audience will share.
- Usability and navigation – Using templates also makes it easier to visualize and control the usability and navigation of your SaaS website. From the outset, you’ll know the pages you’re working with and where internal links and menus will sit. This is important as UX is undoubtedly one answer to the question “what metrics are important to your SaaS website performance?”.
Cons
- Cookie-cutter – Speed, cost-efficiency, and reliability come at their own cost, and that’s often paid in originality and uniqueness. If you choose to use website templates, you can be pretty certain other software company websites will be using them too. That means you can be left with something of a cookie cutter website—one that doesn’t stand out from the crowd.
- Limited customization – This ties in closely to the above. Sure, the best templates leave some room for tailoring them to your individual needs. However, you’re never going to be able to customize them as much as a brand-new, custom-built site.
- Only the beginning – Templates give you a framework for your site—and it can be a good one. However, that’s all it is. You do still have to create content, work on the SEO, and more.
Best practices for SaaS website designs that convert
You may have all the features of a great SaaS website, but are you providing all the right information? Is that information easy to find? Optimizing your website is a vital step in attracting more customers.
Here are the best practices you need to follow to stand among the best in SaaS web design:
Use videos
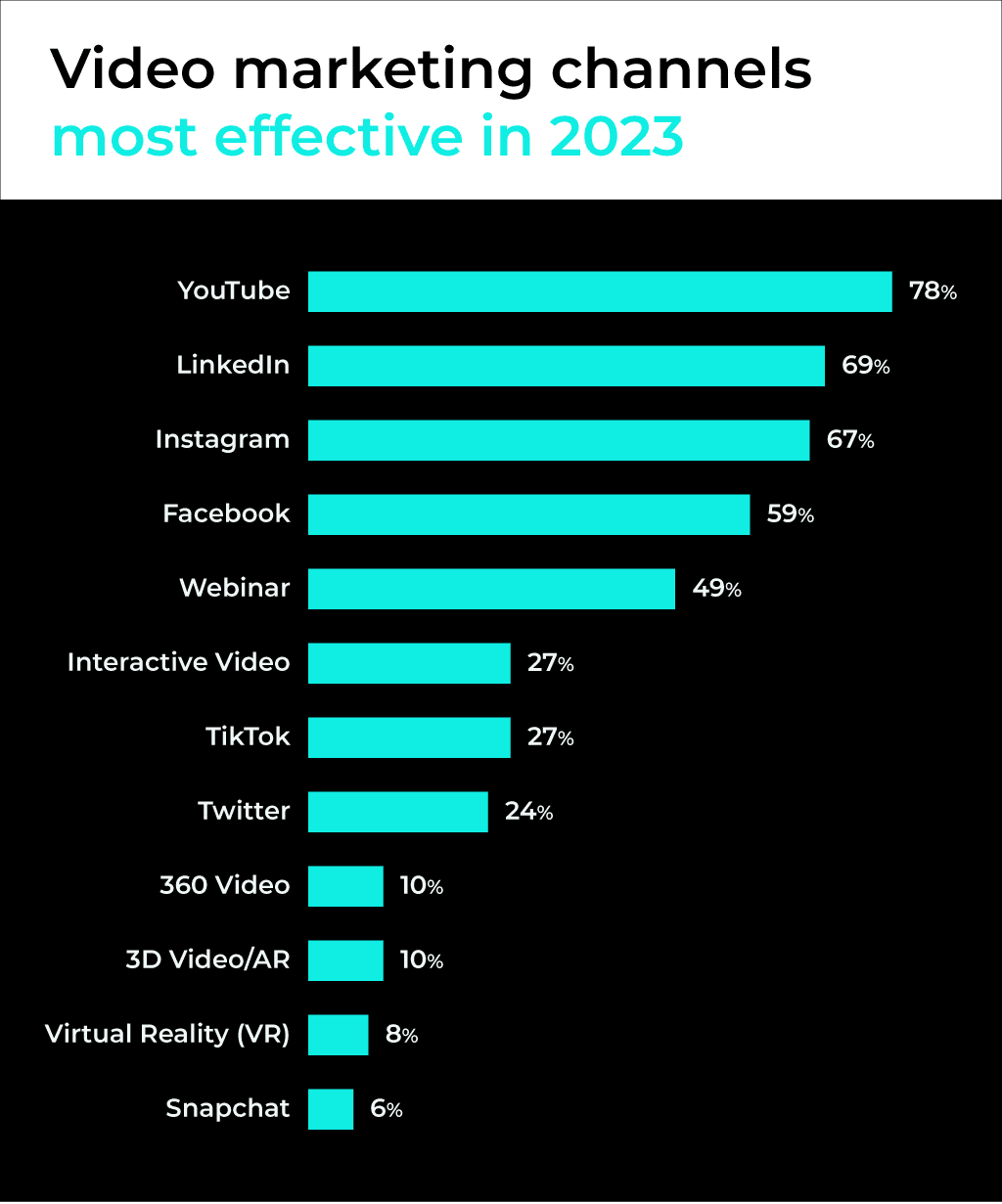
Throughout this article, we’ve discussed how critical it is to develop a human connection with your prospects. Using videos is one effective way to do that. According to Biteable, 74% of marketers say that video has a better return on investment than static imagery.
Adding videos to your site makes each visitor spend a longer time exploring, leading to more conversions. It also means that you can also post those videos to social media platforms as a form of omnichannel marketing.
Don’t try to cater to everyone with your website. Target it towards the people who use your service most frequently. Go through the persona discovery process to identify who your target audience is. Then, identify the specific messaging that resonates with each of your personas.
After that, you can create targeted landing pages to drive traffic to your site. This involves using Search Engine Optimization (try our SaaS SEO agency) that predicts what your personas are searching for so you can adapt to pop up in their day-to-day internet searches.
You can also adopt a content marketing strategy tailored to your target demographic to capture them throughout their online journey. This will increase brand exposure, and ultimately, conversions.
Provide all necessary information
Make sure you’re providing all the information your customer needs. This includes:
How your product works
Be clear about what your product is and how it works. Visitors will move on to other options quickly if they are confused about what you do.
Complete list of features
List all the features your service provides. Make sure your customers know about all the functionalities you have to offer.
Complete contact information
If visitors have a question, they shouldn’t have to search far and wide to find a way to reach you. Don’t make them fill out a form for you to contact them. They want to know that you’re there for them, even before you subscribe.
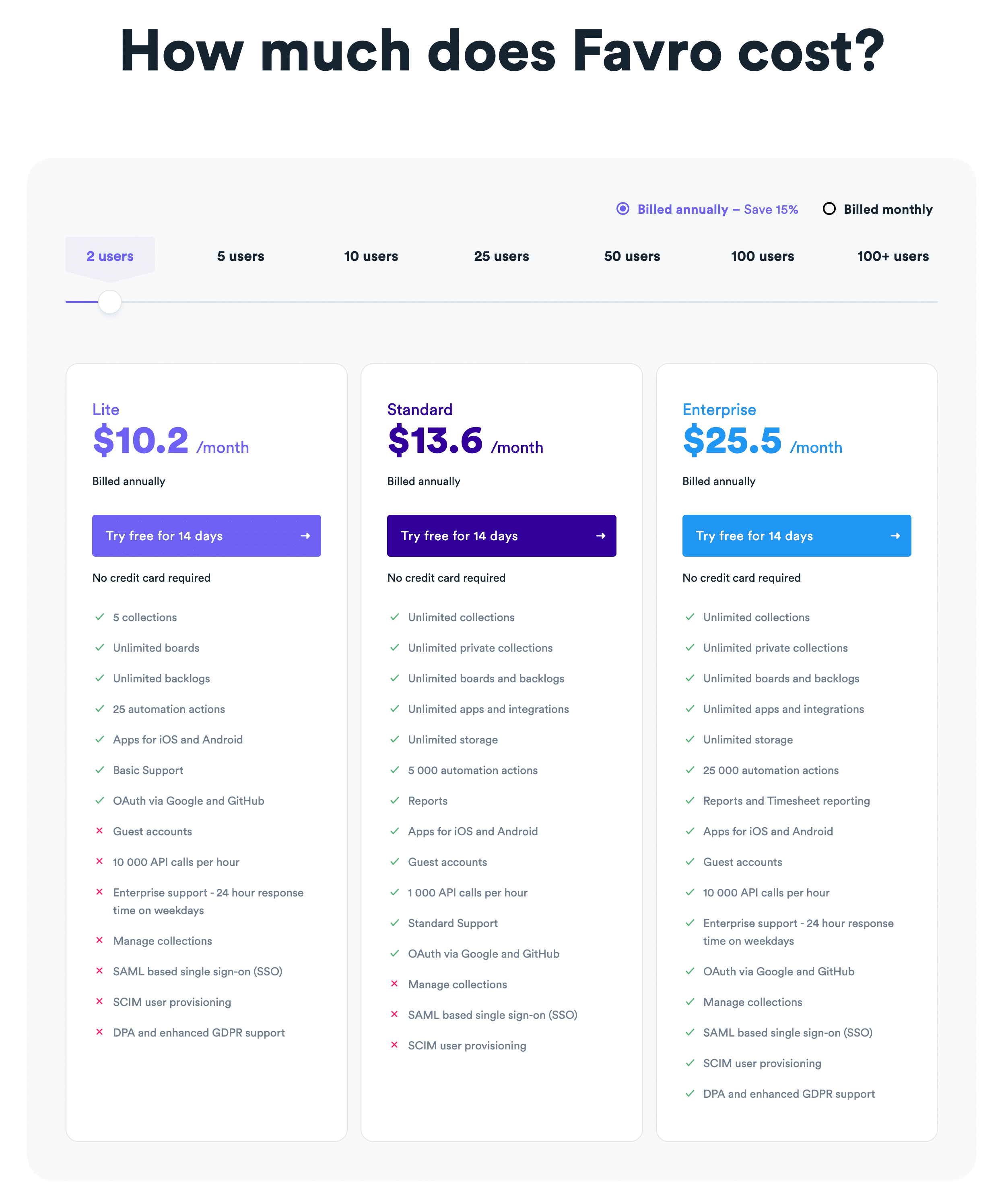
Prices
The key to a good website and a great SaaS company is transparency. Being transparent about pricing is one way to build trust with your prospects.
If you have a selection of plans, list the features and perks that come with each and make site visitors aware of any free trials, just as Favro does in the screenshot below:

Make contact details easy to locate
We’ve already said that your customers shouldn’t have to stalk you to find your contact details. Make it clear on your landing pages where customers can find your contact information.
If you have a live chat feature, include this on every page in the bottom corner so that it’s in full view for your visitors.
10 Best SaaS websites
Now that we’ve gone over the basics let’s look at 10 of the best SaaS websites that can serve as a basic template for your SaaS web design.
Each of these sites, run by some of the most popular SaaS companies, has proven itself the best in terms of design features, characteristics, and best practices:
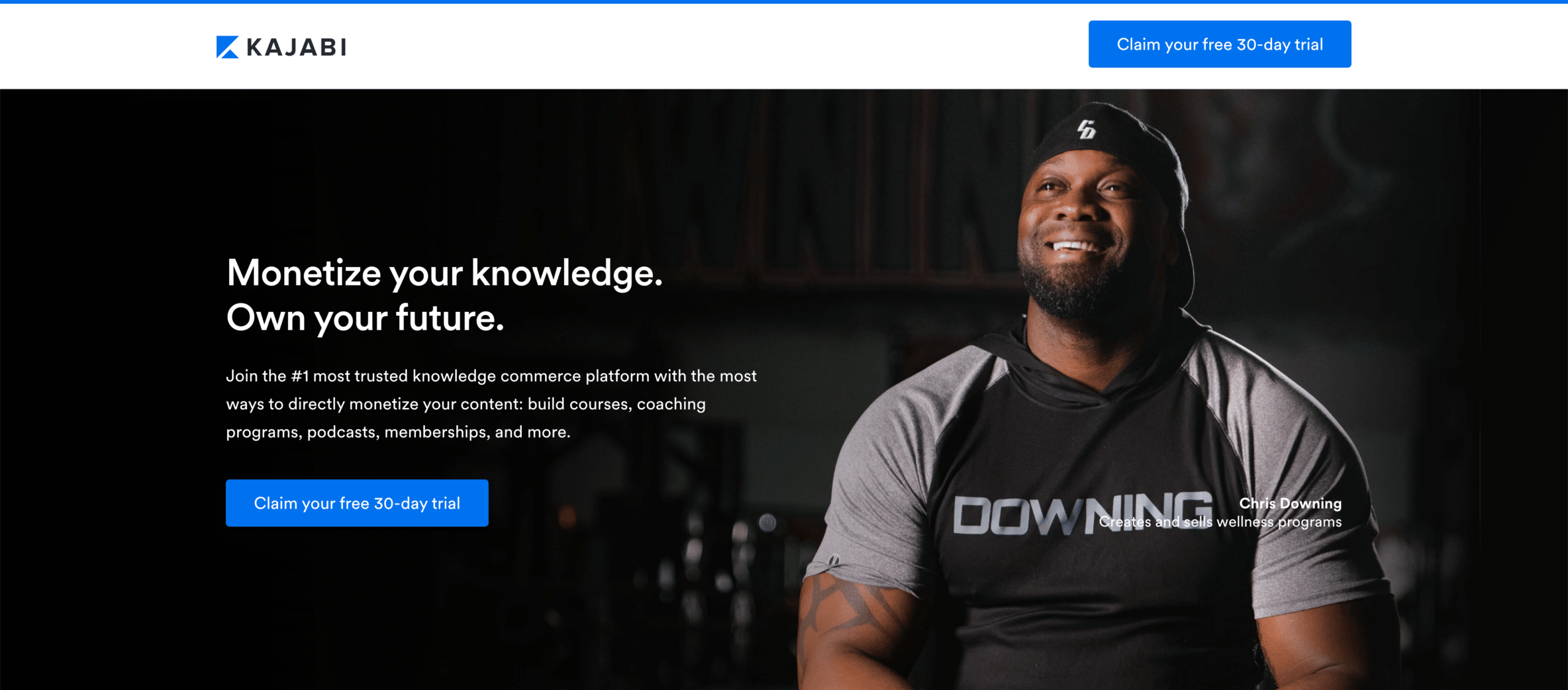
1. Kajabi

Directly on its homepage, Kajabi features everything we’re talking about regarding best practices and features. As their effective marketing strategy, they state their main value proposition plainly and unpack all their features.
Not only do they feature an animation, but they also have a call to action and a free trial. Their minimalist design doesn’t inhibit their branding, and pricing is clearly visible at the top of the page.
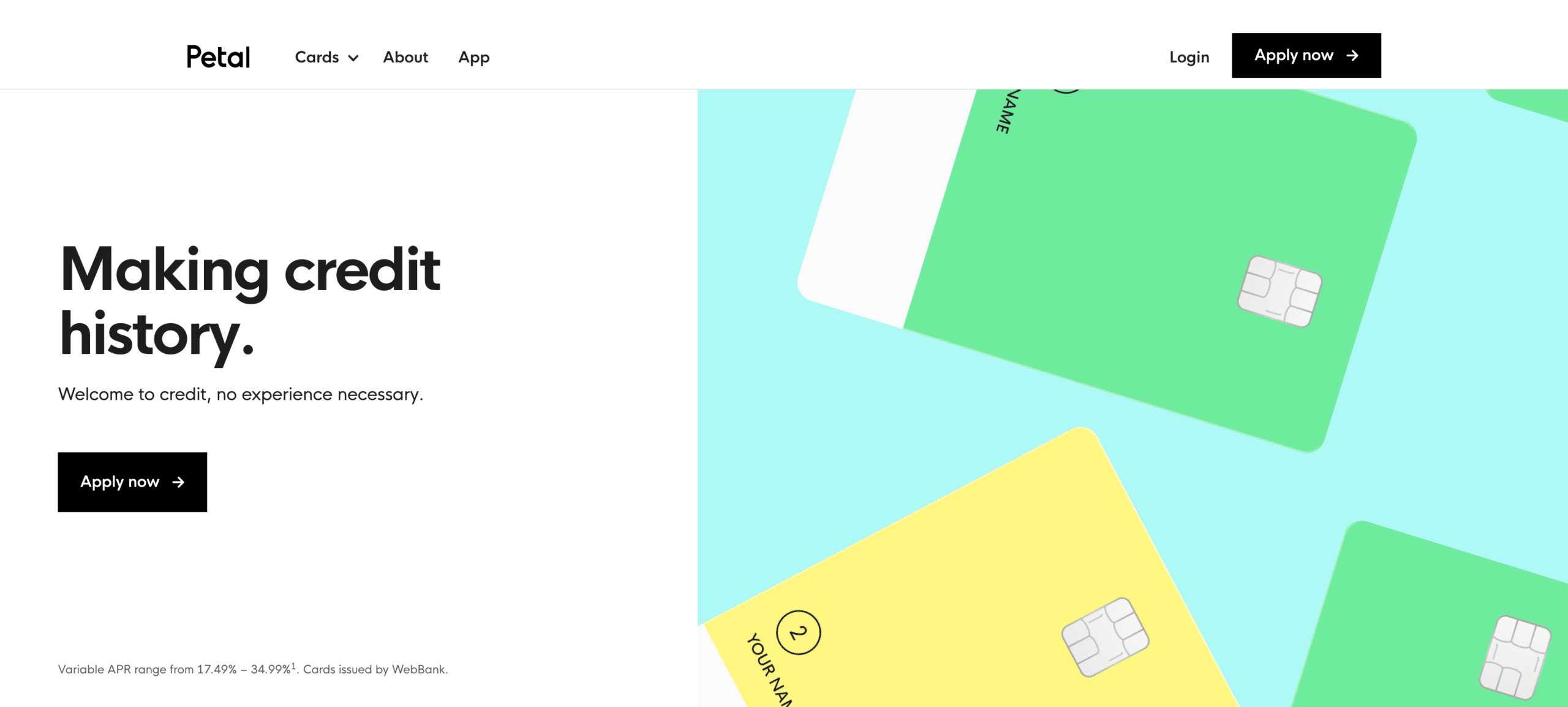
2. Petal

Think about it: when was the last time you were truly impressed by a banking website? Petal has broken the cycle with a straightforward user flow that takes advantage of an interactive design to attract visitors to scroll down.
It has plenty of white space along with an attractive visual design.
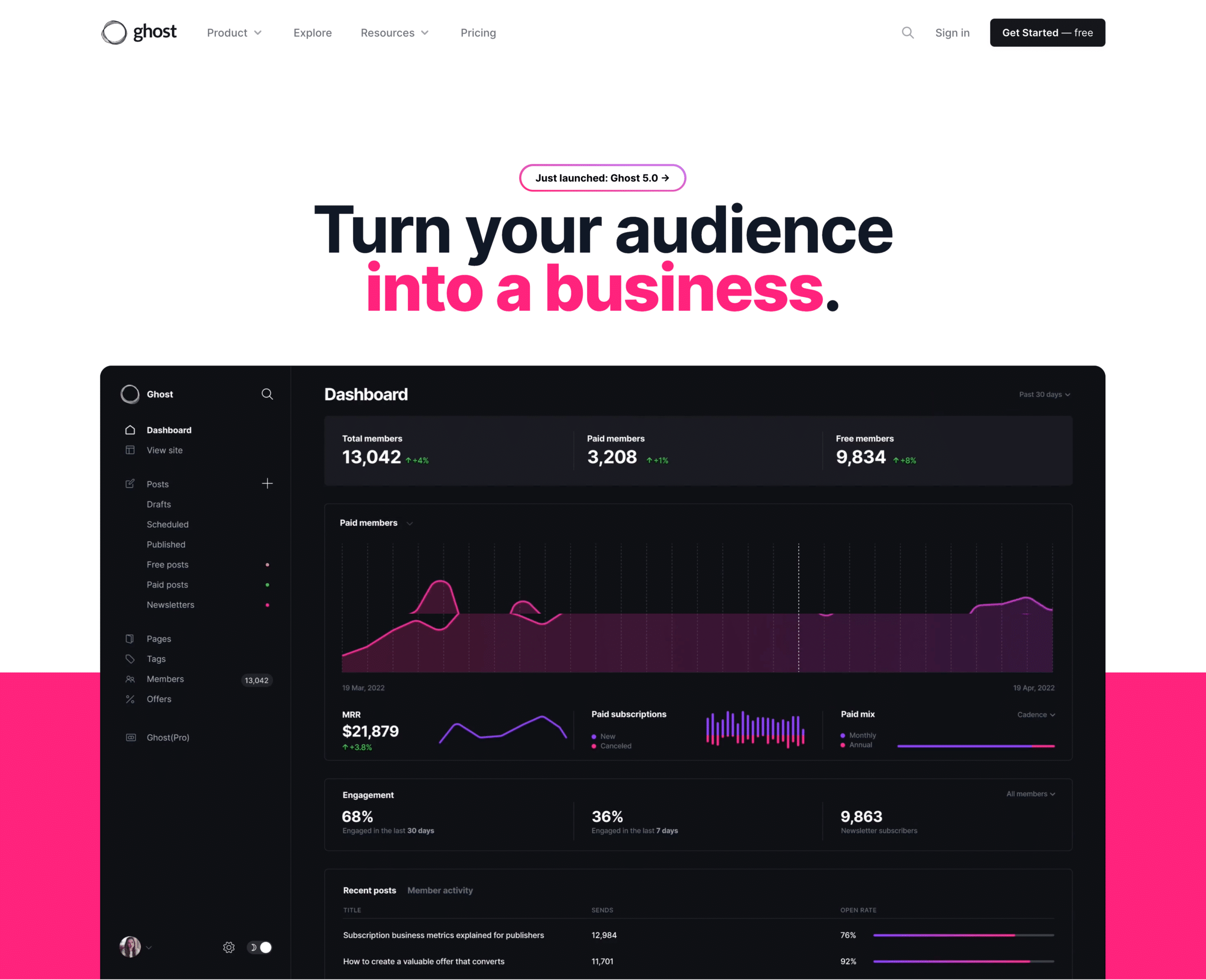
3. Ghost

Why tell someone about what a SaaS tool is capable of, when you can show them? Ghost uses their homepage to visually display the dashboard of their software and the kind of insights it can provide users. Plus, the site’s clean, eye-catching, and easy to navigate.
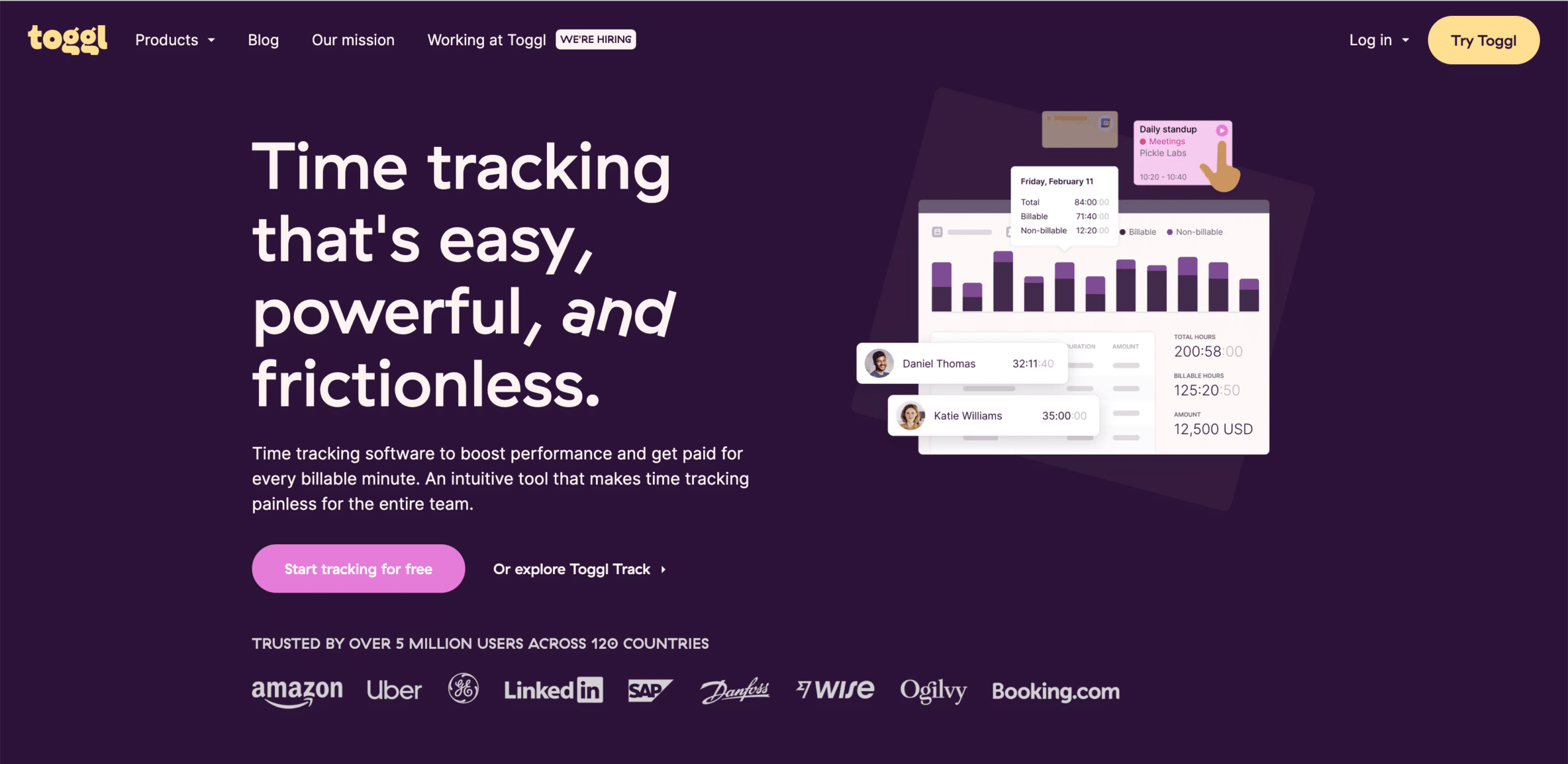
4. Toggl Track

Head to the Toggl Track site and you’ll see examples of many of the hallmarks of the best SaaS websites which we discussed earlier. Pages are well-branded, attractive, and easy to navigate. What’s more, landing pages feature clear value propositions and make it quick and intuitive to take next steps.
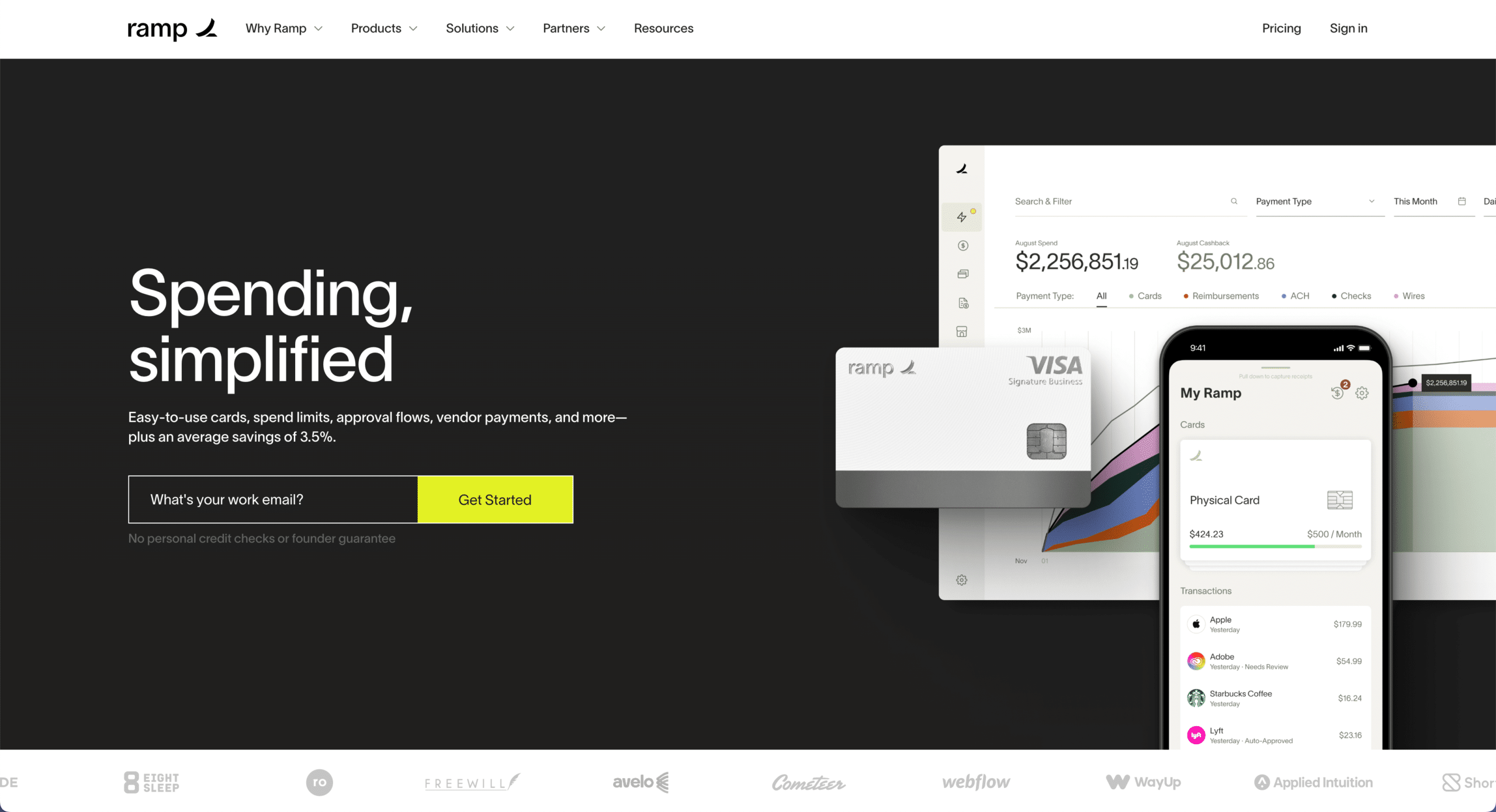
5. Ramp

Ramp is another SaaS company that’s nailed it when it comes to its web design. On an attractive page with minimal text, they manage to display their tool in action, explain its USP, and even support its worth with a stat. What’s more, it’s immediately obviously the next step the company wants visitors to take.
6. DropBox

Dropbox employs a simplistic web design to help them convert their prospects. Right on its homepage, it includes a list of key features that Dropbox has to offer. It’s an expandable list that directs visitors to specific pages to lead them to subscribe to the service.
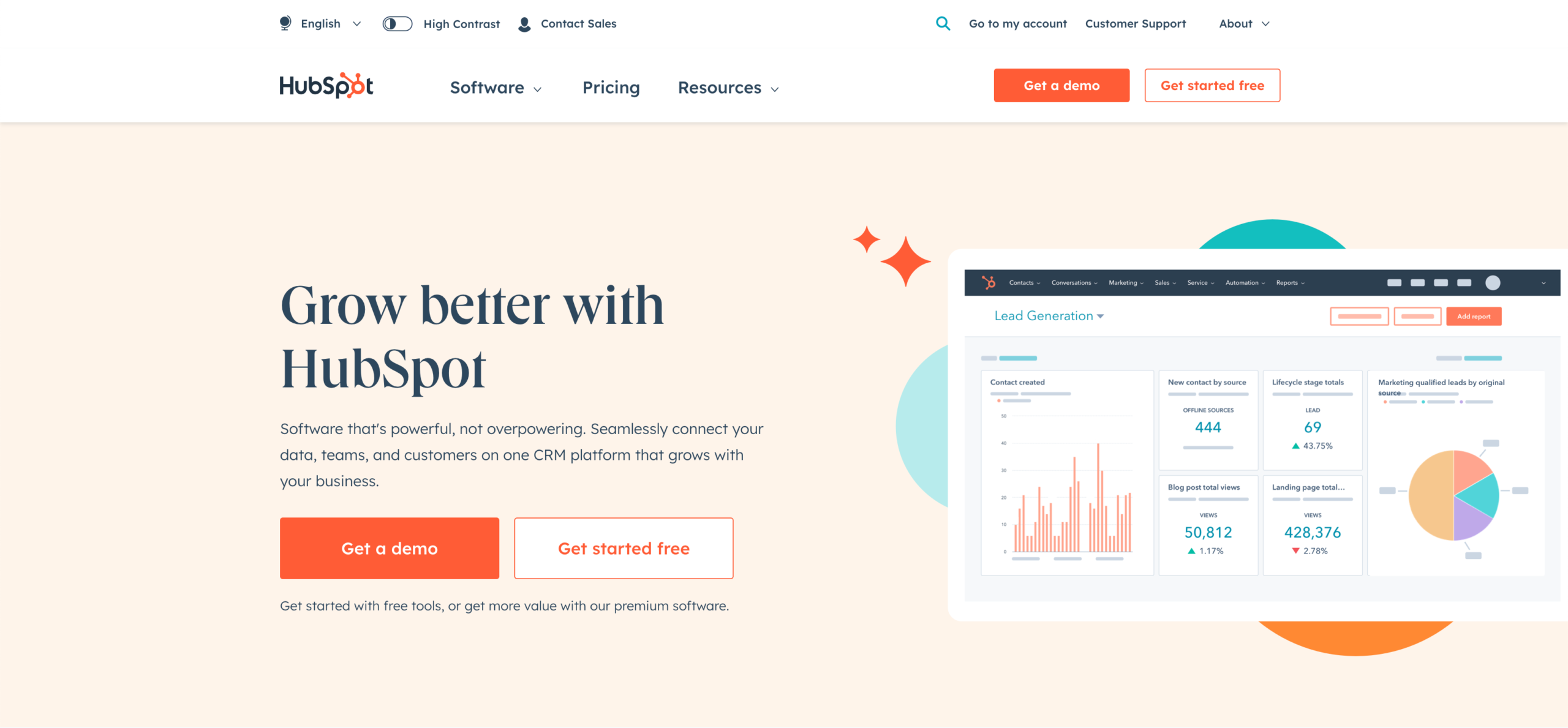
7. Hubspot

HubSpot provides CRM software for a wide range of users. Their page clearly displays what the company offers and makes it clear that some features are available freeThey also have a live chat feature that gives visitors the option to chat to an expert, get free training, or start using free tools. It’s also worth mentioning that HubSpot has one of the best SaaS blogs around.
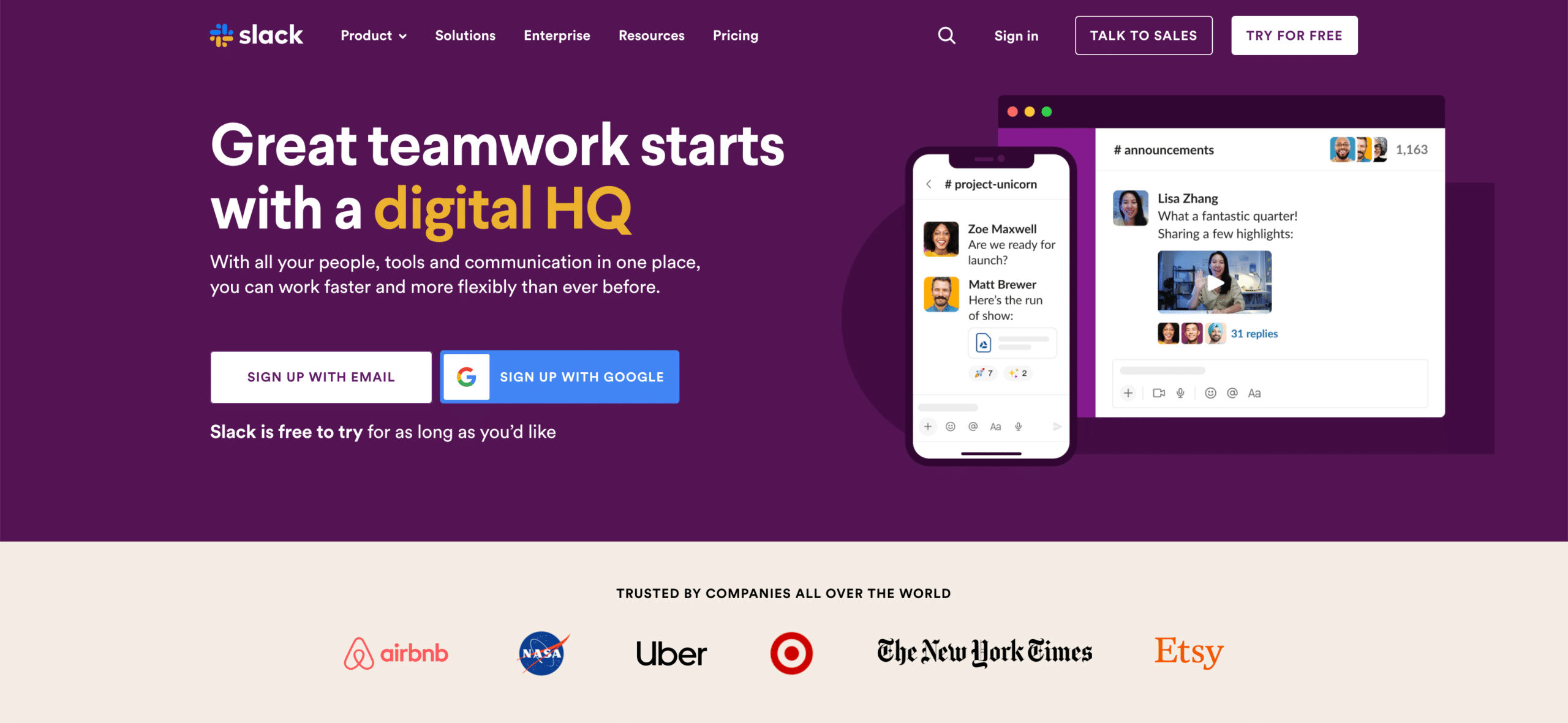
8. Slack

Slack is one of the best B2B SaaS companies in the world. It highlights its central premise that great teamwork starts with a digital HQ right on the homepage. That home page also includes a demo video and free trial offer buttons. The company logos at the bottom also do a great job of leveraging social proof.
9. MailChimp

MailChimp takes the branding of its marketing tools seriously. The site uses an iconic font with a CTA for visitors to sign up. Its understated but unique designs are directed towards a business audience.
10. Spotify

While many of the SaaS websites we’ve explored are aimed at businesses, Spotify is a personal SaaS product that has taken command of the music streaming industry. Its landing page is on-trend while maintaining a minimalist design that highlights the software’s key selling points. Users can get two months free, and users can cancel anytime.
Be inspired by the best SaaS website examples
To convert visitors as a SaaS company, you must make your web design a priority. If you’re building your SaaS website, you should consider the important elements we’ve discussed that make up the blueprint for success. And if you already have a website, give thought to reviewing it to see if it’s working for you at its best.
Optimizing your site can seem like a daunting task, but follow our advice and keep it simple before implementing data-driven changes. Now go out and build the best SaaS website in your industry to drive your company to success.
FAQs about SaaS websites
What is a B2B SaaS website?
A B2B SaaS website is a site designed to promote and sell SaaS tools for commercial use. B2B stands for Business to Business, so these are tools that are sold by businesses, for businesses. Think of things like unified communications platforms, project management solutions, or Customer Relationship Management (CRM) software.
What are the 2 main varieties of SaaS?
There are two possible answers to this question. It’s not just businesses that can benefit from Software as a Service tools and products. Individual consumers can also be the target audience of companies in the industry. So, it can be said that the two main varieties of SaaS are B2B and B2C SaaS tools.
The target audience of SaaS products can be divided another way, too. That’s to produce the horizontal and vertical varieties of SaaS. Vertical SaaS solutions meet the needs of users in a particular industry (or vertical). Horizontal SaaS solutions meet needs that can extend across different industries.
What is SaaS architecture?
SaaS architecture is the name given to the technical method of software delivery behind the Software as a Service model. The SaaS vendor or provider hosts the software or application on their own server, away from the end user’s premises. They then deliver the capabilities of the product to the user by way of an online portal.